Summary
This page provides instruction on using the iFrame block to embed content such as tables from PowerBI. It is important to note that Site Content Editors (SCEs) must do the appropriate steps within the original program to ensure the content is accessible to users.
Page Content:
- Adding the iFrame block
- Adding content from PowerBI
Adding the iFrame Block
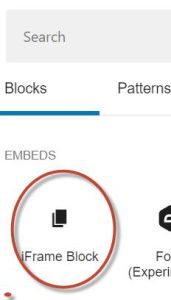
- First, select the add block icon
Here you can either:
- Type and select the iFrame Block in the block search bar or
- find the iFrame Block listed under the EMBEDS section in the block chooser.

Adding Content from PowerBI
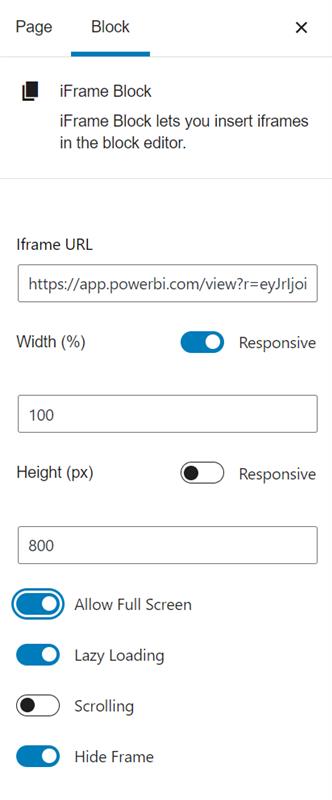
After creating your content in PowerBI and following the necessary steps to ensure accessibility, you will need to grab the URL for embedding and enter that into the Iframe URL field located under the block settings on the right sidebar.
Recommended Settings
For most embeds we recommend using the following settings:
- Width: Responsive 100%
- Height: not responsive, adjust to the number of pixels required to fit chart on desktop screen. For example you may enter 800 px
- Allow Full Screen: yes
- Lazy Loading: yes
- Scrolling: no
- Hide Frame: yes